Here you find the original of this tutorial:

This tutorial was created with PSP X2 but it can also be made using other versions of PSP.
Since version PSP X4, Image>Mirror was replaced with Image>Flip Horizontal,
and Image>Flip with Image>Flip Vertical, there are some variables.
In versions X5 and X6, the functions have been improved by making available the Objects menu.
In the latest version X7 command Image>Mirror and Image>Flip returned, but with new differences.
See my schedule here
French translation here
Your versions here
For this tutorial, you will need:
Material here
314_paysage_p3_animabelle
318_paysage_p3_animabelle
Tube vio843
Déco CamilaDesings_SP-007
Filtres:
consult, if necessary, my filter section here
Mura's Meister - Cloud here
AAA Frames - Foto Frame here

You can change Blend Modes according to your colors.
1. Open a new transparent image 1000 x 610 pixels.
2. Set your foreground color to #ffed98,
and your background color to #c85a21.
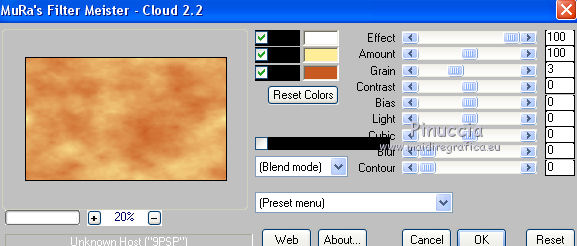
3. Effects>Plugins>Mura's Meister - Cloud, default settings.

4. Open the tube 314_paysage_p3_animabelle - Edit>Copy.
Go back to your work and go to Edit>Paste as new layer.
Image>Resize, 2 times to 80%, resize all layers not checked.
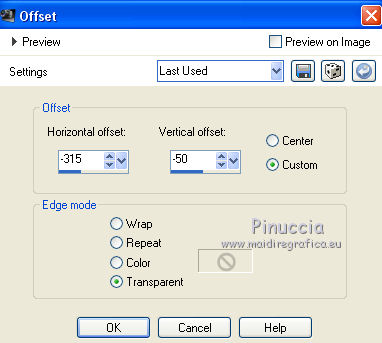
5. Effects>Image Effects>Offset.

6. Open the tube 318_paysage_p3_animabelle - Edit>Copy.
Go back to your work and go to Edit>Paste as new layer.
Image>Resize, 2 time to 80%, resize all layers not checked.
Image>Mirror.
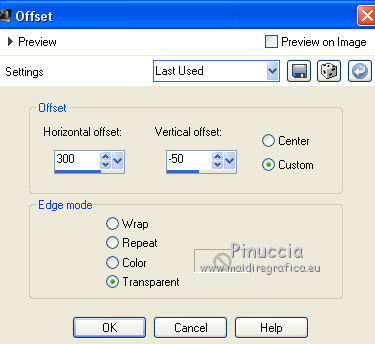
7. Effects>Image Effects>Offset.

8. Open the tube CamilaDesings_SP_007 - - Edit>Copy.
Go back to your work and go to Edit>Paste as new layer.
Move  the tube up.
the tube up.
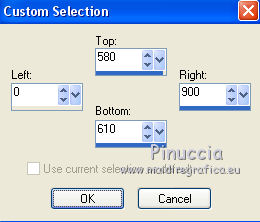
9. Selection Tool 
(no matter the type of selection, because with the custom selection your always get a rectangle)
clic on the Custom Selection 
and set the following settings.

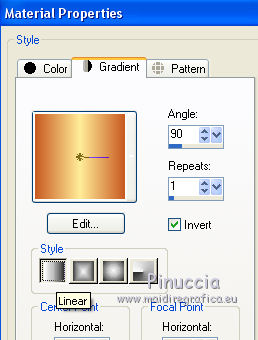
10. Set your foreground color to Foreground/Background Gradient, style Linear.

Layers>New Raster Layer.
Flood Fill  the layer with your gradient.
the layer with your gradient.
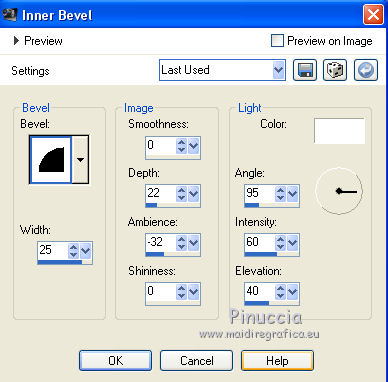
11. Effects>3D Effects>Inner bevel.

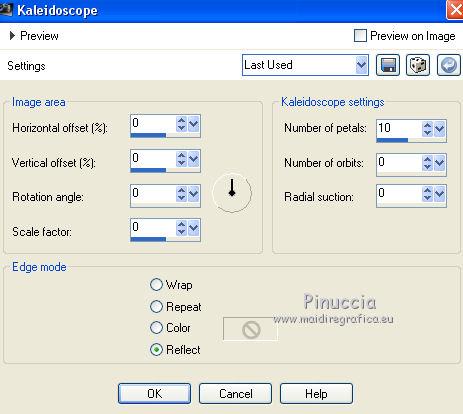
12. Effects>Reflection Effects>Kaleidoscope.

Selections>Select None.
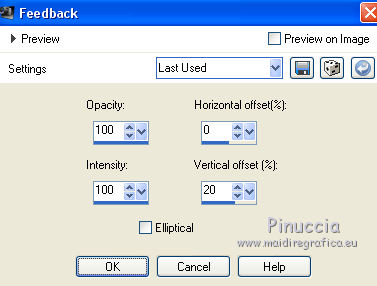
13. Effects>Reflection Effects>Feedback.

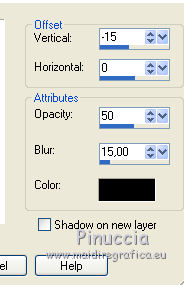
14. Effects>3D Effects>Drop Shadow, colore black.

15. Open the tube vio843 - Edit>Copy.
Go back to your work and go to Edit>Paste as New Layer.
Image>Resize, 80%, resize all layers not checked.
Move  the tube to bottom.
the tube to bottom.
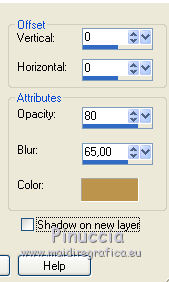
16. Effects>3D Effects>Drop Shadow, color #bc944b.

Edit>Repeat Drop Shadow.
17. Activate the bottom layer.
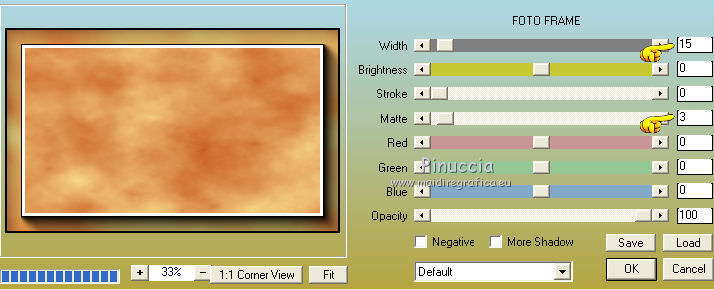
18. Effects>Plugins>AAA Frames - Foto Frame.

19. Layers>Merge>Merge All.
20. Image>Add borders, 2 pixels, symmetric, color #f9ffff.
Image>Add border, 20 pixels, symétrique, color #ffed98.
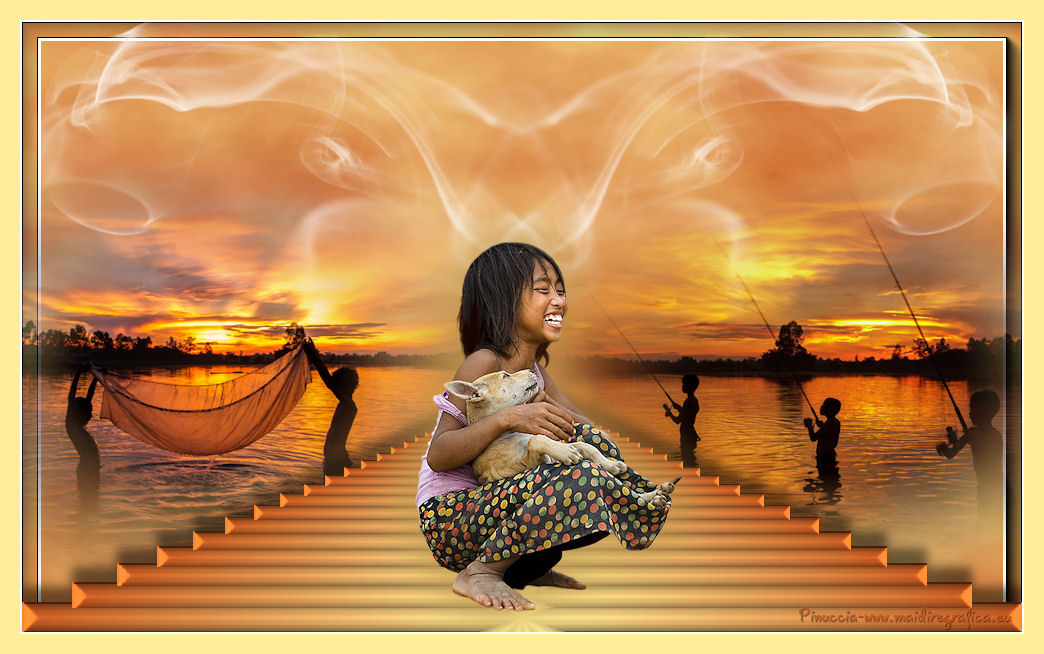
21. Sign your work and save as jpg.

If you have problems or doubt, or you find a not worked link, or only for tell me that you enjoyed this tutorial, write to me.
21 August 2015