|
PRIMAVERA

Ringrazio Mari per avermi permesso di tradurre questo tutorial.
Il sito è chiuso

|
Porta con te la freccia mentre esegui il tutorial.
Ti servirà come "segnalibro"

Se vuoi stampare, clicca qui sotto:

|
qui puoi trovare qualche risposta ai tuoi dubbi.
Se l'argomento che ti interessa non è presente, ti prego di segnalarmelo.
Questo tutorial è stato scritto con PSP 9, ma può essere realizzato con qualsiasi versione del programma.
Occorrente:
Materiale:
Elementi scraps qui
Gli elementi scraps sono di http://tech.groups.yahoo.com/group/bagzofscrapz/> Bagzofscrapz
Font e insetti animati qui
Ti servirà anche Animation Shop qui
Apri tutti gli elementi dello scrap forniti e minimizzali (apri anche tutte le trame).
1. Apri una nuova immagine trasparente 450 x 450 pixels,
e riempila  con un colore a scelta (io ho scelto il bianco). con un colore a scelta (io ho scelto il bianco).
Rinomina questo livello "Sfondo".
2. Livelli>nuovo livello raster, e approfitta della finestra del livello per nominarlo "Cerchio"

Imposta il colore di primo piano con il bianco,
e il colore di sfondo con una delle trame fornite con il tutorial.
Attiva lo strumento Forma Ellisse  , con i seguenti settaggi: , con i seguenti settaggi:

Disegna un cerchio.
Effetti>Effetti 3D>Sfalsa ombra, con i seguenti settaggi:

Ripeti l'Effetto Sfalsa ombra, con i valori verticale e orizzontali positivi:

3. Adesso ridimensiona i vari elementi che ti sono stati forniti con il materiale,
e posizionali come preferisci.
(per avere un'idea guarda il mio risultato finale).

4. Attiva lo strumento Testo  , con i seguenti settaggi: , con i seguenti settaggi:

la dimensione dipenderà dalla lunghezza del tuo nome
Scrivi le lettere del tuo nome ognuno su un livello differente.
Imposta il colore di primo piano con un colore solido, e il colore di sfondo con una delle trame fornite.
Avendole minimizzate nella tua area di lavoro, le troverai nell'elenco dei motivi disponibili.
Per ciascuna lettera applica i seguenti effetti:
Effetti>Effetti 3D>Smusso a incasso:

Effetti>Effetti 3D>Sfalsa ombra:

Una lettera la ruoti 10 gradi a destra, una 5 gradi a sinistra....
5. Se vuoi, aggiungi qualche ornamento sopra le lettere.
6. Chiudi il colore di primo piano e imposta il colore di sfondo con il nero.
Attiva lo strumento Testo  con i seguenti settaggi: con i seguenti settaggi:

Scrivi "Benvenuto" o qualsiasi altra parola a tua scelta.
Effetti>Effetti 3D>Sfalsa ombra, con i settaggi precedenti.
Quando tutto è a posto e sei soddisfatto vai a Livelli>Unisci>Unisci tutto, e dovresti avere qualcosa di simile a questo:

Se vuoi terminare qui il tuo lavoro, salvalo in formato jpg.
Se vuoi aggiungere l'animazione copia l'immagine: Modifica>Copia.
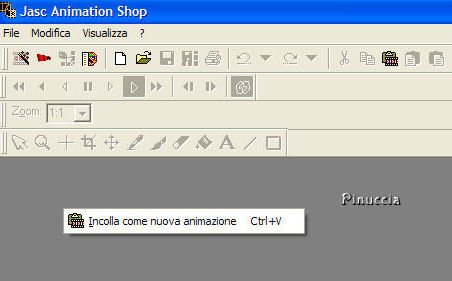
Apri Animation Shop. Clicca con il tasto destro del mouse sullo spazio vuoto e Incolla come nuova animazione.

Animazione>Proprietà fotogramma, e imposta la velocità a 15.

Modifica>Duplica e ripeti finchè non avrai ottenuto 8 fotogrammi.
Apri le due animazioni degli insetti.
Entrambe sono composte da 8 fotogrammi come la tua animazione.
Clicca sul primo fotogramma per selezionarlo e vai a Modifica>Seleziona tutto e poi Modifica>Copia.
Attiva il tuo lavoro e vai a Modifica>Seleziona tutto e poi Modifica>Incolla>Incolla nel fotogramma selezionato.
Posiziona l'insetto e, quando sei certo di aver trovato la posizione corretta, rilascia il tasto del mouse.
Salva in formato gif.

Per scrivere il testo come nel mio esempio:
Imposta il colore di primo piano con il nero e chiudi il colore di sfondo.
Attiva lo strumento Penna  , con i seguenti settaggi. , con i seguenti settaggi.

Traccia una linea stabilendo il percorso che dovrà fare il tuo testo.
L'esempio sotto è soltanto indicativo, cerca di non disegnare troppi spigoli.

inverti il colore nella paletta dei materiali, in modo da passare il nero come colore di sfondo:

Attiva lo strumento Testo  , e vedrai apparire una griglia attorno alla linea che hai tracciato. , e vedrai apparire una griglia attorno alla linea che hai tracciato.

Appoggia il mouse sulla linea e quando vedrai apparire la A sottolineata dalla mezzaluna clicca con il tasto sinistro del mouse per aggiungere il testo.

Nella finestra del testo scrivi quello che preferisci e controlla il risultato sulla tua tag.
Selezionando il testo puoi agire sui comandi, come scelta del font o delle dimensioni e cambiare i settaggi, senza annullare l'operazione.
Puoi anche controllare il testo sulla linea curva.

Se è troppo a sinistra, aggiungi degli spazi all'inizio del testo, viceversa aggiungi gli spazi dopo il testo.
In questo modo, la scritta si muoverà e potrai arrivare al risultato finale.
Nel mio esempio, ho dovuto aggiungere gli spazi prima del testo ricordati che per fare questo devi deselezionare il testo

Quando sei soddisfatto della posizione della scritta, clicca su Applica e avrai il tuo testo:

A questo punto, dovrai eliminare la linea che ti è servita come guida.
Nella paletta dei livelli clicca sul segno "più" a fianco del livello Vettore.

Il segno diventerà un "meno" e si aprirà il menu del livello Vettore.

Appoggiando il mouse sul livello "Nuovo percorso" potrai notare che questo è il livello della linea guida.

Clicca sull'occhio per nascondere il livello.

A questo punto la linea è nascosta.
Livelli>Converti in livello raster e avrai il tuo testo arrotondato.


Se hai problemi o dubbi, o trovi un link non funzionante,
o anche soltanto per un saluto, scrivimi.
2 Settembre 2007
|