|
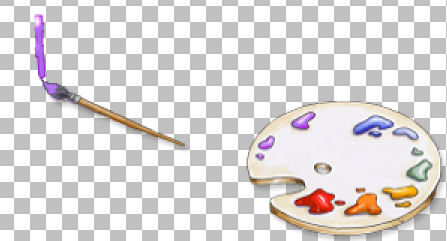
PAINT
Grazie Ally per il permesso di tradurre questo tutorial
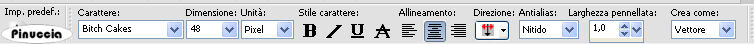
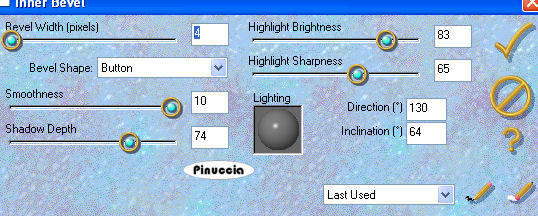
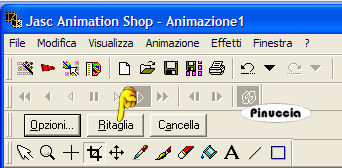
qui puoi trovare qualche risposta ai tuoi dubbi. Se l'argomento che ti interessa non è presente, ti prego di segnalarmelo. Questo tutorial è stato scritto con PSP 8, ma può essere eseguito anche con le altre versioni del programma. Occorrente: qui Ho usato anche il Filtro Eye Candy 3.1 per lo smusso a incasso, ma questo non è indispensabile, puoi anche usare l'Effetto Smusso a incasso di PSP. Il font utilizzato è Bitch Cakes ma puoi usare anche un altro font a tua scelta. 1. Apri il file Paint.psp. Questo file ha le tavolozze e i pennelli che ti servono per creare la firma. 2. Si parte con soltanto un livello aperto, che è Pallette 1. 3. Fai molta attenzione a non muovere il livello delle tavolozze, altrimenti rovinerai l'animazione finale. Modifica>Copia Unione. 4. Apri Animation Shop e vai a Modifica>Incolla>Incolla come nuova animazione. 5. Torna in PSP. Nascondi il livello Palette 1, e apri i livelli Palette e Brush 1. 6. Sposta  il pennello accanto alla macchia viola. il pennello accanto alla macchia viola. Modifica>Copia Unione. 7. In Animation Shop: Modifica>Incolla>Incolla dopo il fotogramma corrente. 8. Torna in PSP. Nascondi il livello Brush 1 e apri il livello Brush 2. Come puoi vedere la punta del pennello ha preso il colore della macchia viola. Lascia il pennello come sta per il momento. 9. Adesso è il momento di aggiungere il tuo testo. Attiva lo strumento Testo  , font Bitch Cakes, , font Bitch Cakes,dimensione 48 (ma dovrai regolare la dimensione a seconda della lunghezza del testo e della versione di PSP che stai usando), pennellata 1, crea come vettore, colore di primo piano #A126CA, colore di sfondo #AE6BF4.  10. Posiziona il testo sopra la tavolozza un po' sulla destra (o dove preferisci). Clicca con il tasto destro del mouse sul livello del testo (Vettore 1) e rinominalo Testo. 11. Livelli>Converti in livello raster. 12. A questo punto puoi aggiungere un Effetto Smusso a incasso a tua scelta. Nel mio esempio: Effetti>Plugins>Eye Candy 3.1 - Inner Bevel.  13. Adesso sposta  il pennello leggermente di fronte alla tavolozza. il pennello leggermente di fronte alla tavolozza.chiudi il livello del testo che non hai ancora cominciato a dipingere, e per questo non si deve vedere,  Modifica>Copia Unione. 14. In Animation Shop: Modifica>Incolla>Incolla dopo il fotogramma corrente. 15. Adesso sposta  il pennello un po' più a sinistra. il pennello un po' più a sinistra.Puoi rendere visibile il livello del testo per poter vedere quello che stai facendo, ma non dimenticare di chiuderlo nuovamente prima di copiare i livelli. Modifica>Copia Unione. 16. In Animation Shop: Modifica>Incolla>Incolla dopo il fotogramma corrente. 17. Ripeti i passi 15 e 16 finchè il tuo pennello ha raggiunto l'inizio del testo come nella schermata sotto. Dovresti aver usato soltanto 3/4 fotogrammi per arrivare con il pennello all'inizio del testo.  18. Ricordati ancora che devi aver sempre tolto la visibilità al livello del testo quando hai copiato i livelli dei passaggi precedenti. Adesso attiva il livello del testo e vai a Livelli>Duplica. Chiudi questo livello e rendi visibile il livello Copia di testo. Per facilitare il tuo lavoro puoi ingrandire l'immagine usando lo zoom  o la rotellina del mouse. o la rotellina del mouse.Sposta  il pennello seguendo il testo. il pennello seguendo il testo.Quindi cancella tutto il testo dopo il pennello, come nell'esempio sotto: Da così:  a così:  Come vedi nell'esempio, il pennello deve trovarsi alla fine del tratto del testo che rimarrà visibile. 20. Modifica>Copia Unione. In Animation Shop: Modifica>Incolla>Incolla dopo il fotogramma corrente. 21. Torna in PSP. Clicca con il tasto destro del mouse sul livello Copia di Testo ed Elimina. 22. Ripeti i passaggi 18-21, muovendo ogni volta il pennello seguendo il testo, e cancellando il testo dietro il pennello, in modo che sembri che il pennello stia dipingendo le parole. Ovviamente, ci vorrà più tempo per nomi più lunghi. Più piccoli sono i passaggi del movimento, più morbida risulterà l'animazione, ma più saranno i fotogrammi, più peserà l'animazione quando sarà finita. Normalmente un paio di passaggi per lettera sono sufficienti. Ecco l'esempio dei due tratti successivi:   ti faccio ancora notare la posizione del pennello, che deve sempre trovarsi alla fine del nuovo tratto di testo, dietro il quale tutto il resto deve essere cancellato. 23. Quando il tuo pennello ha raggiunto la fine del testo e hai copiato tutto in Animation Shop, nascondi i livelli Brush 2 e Palette. Apri il livello Palette 2 (con il testo ancora visibile), e vai a Modifica>Copia Unione. In Animation Shop: Modifica>Incolla>Incolla dopo il fotogramma corrente. 24. Adesso attiva il livello Paint Drop (soltanto questo deve essere visibile). 25. Modifica>Copia Unione. Copia unione, anche se si tratta di un solo livello, perchè in questo modo la dimensione del file rimarrà la stessa. Se fai soltanto Modifica>Copia, il file avrà soltanto la dimensione della macchiolina. In Animation Shop: Modifica>Incolla>Incolla come nuova ANIMAZIONE. 25. Clicca su quest'unico fotogramma e vai a Modifica>Copia. 26. Attiva il tuo lavoro e clicca sul penultimo fotogramma della tua animazione, dove il pennello si trova alla fine del testo. Modifica>Incolla>Incolla nel fotogramma selezionato. Posiziona la goccia sul pennello in modo che dia l'impressione che stia gocciolando.  27. Adesso clicca sull'ultimo fotogramma e vai a Modifica>Duplica. Ripeti finchè non avrai 4 copie di questo fotogramma. Seleziona il primo di questi fotogrammi (quello successivo al fotogramma al quale hai aggiunto la goccia), Modifica>Incolla>Incolla nel fotogramma selezionato, e posiziona la goccia un po' più in basso alla precedente. 28. Ripeti il passo 27 finchè la goccia sarà sparita sul fondo. Dovrebbero bastare 3 fotogrammi per farla cadere sul fondo. 29. A questo punto dovrai eliminare lo spazio in eccesso. Attiva lo strumento Ritaglio:  Clicca su Opzioni e seleziona Circonda l'area opaca:  clicca ok e poi Ritaglia.  30. Nel mio esempio ho mantenuto lo sfondo bianco. Se vuoi seguire il mio esempio: Animazione>Proprietà animazione. Clicca su Area opaca, cambia il colore con il bianco e clicca ok. 31. Clicca sull'ultimo fotogramma per selezionarlo (soltanto questo deve diventare blu). Animazione>Proprietà fotogramma, e imposta la velocità a 300. 32. Clicca sul primo fotogramma per selezionarlo. Animazione>Proprietà fotogramma, e imposta la velocità a 150. 33. Controlla il risultato cliccando su Visualizza  e salva in formato gif. e salva in formato gif. Se hai problemi o dubbi, o trovi un link non funzionante, o anche soltanto per un saluto, scrivimi. 18 Aprile 2008 |




