|
TITANIC

Ringrazio Joanne per avermi permesso di tradurre i suoi tutorial.
Trovi qui l'originale di questo tutorial:

qui puoi trovare qualche risposta ai tuoi dubbi.
Se l'argomento che ti interessa non Ŕ presente, ti prego di segnalarmelo.
Occorrente:
Materiale qui
Grazie agli autori, che non conosco, del materiale utilizzato.
Animation Shop qui

Metti la selezione nella cartella Selezioni.
1. Imposta il colore di primo piano con il colore bianco,
e il colore di sfondo con il colore nero.
Apri una nuova immagine trasparente 620 x 500 pixels,
e riempila  con il colore bianco. con il colore bianco.
2. Selezione>Seleziona tutto.
Selezione>Modifica>Contrai - 10 pixels.
Premi sulla tastiera il tasto CANC.
Mantieni selezionato.
3. Livelli>Nuovo livello raster.
Riempi  con il colore nero. con il colore nero.
Selezione>Deseleziona.
4. Livelli>Nuovo livello raster.
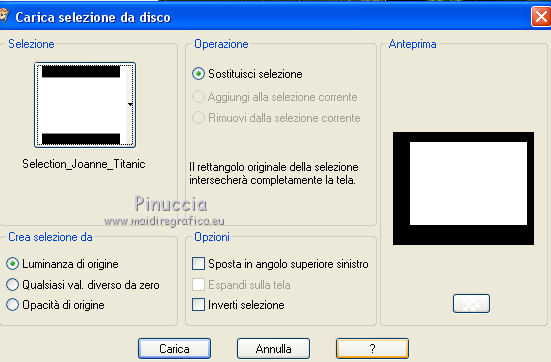
Selezione>Carica/Salva selezione>Carica selezione da disco.
Cerca e carica la selezione Selection_Joanne_Titanic.

5. Apri l'immagine della coppia e vai a Modifica>Copia.
Torna al tuo lavoro e vai a Modifica>Incolla nella selezione.
Mantieni selezionato.
6. Livelli>Nuovo livello raster.
Apri l'immagine del Titanic e vai a Modifica>Copia.
Torna al tuo lavoro e vai a Modifica>Incolla nella selezione.
Selezione>Deseleziona.
7. Selezione>Seleziona tutto.
Selezione>Modifica>Contrai - 10 pixels.
Livelli>Nuovo livello raster.
Apri il tube del teatro e vai a Modifica>Copia.
Torna al tuo lavoro e vai a Modifica>Incolla nella selezione.
Selezione>Deseleziona.
8. Apri il tube degli spettatori e vai a Modifica>Copia.
Torna al tuo lavoro e vai a Modifica>Incolla come nuovo livello.
Immagine>Ridimensiona, all'80%, tutti i livelli non selezionato.
Spostalo  in basso sul bordo nero. in basso sul bordo nero.
9. Firma il tuo lavoro.
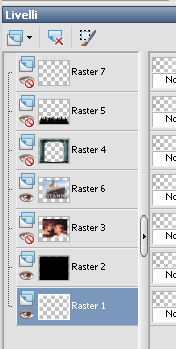
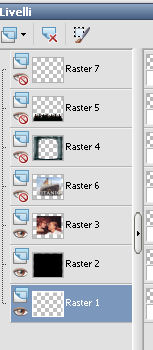
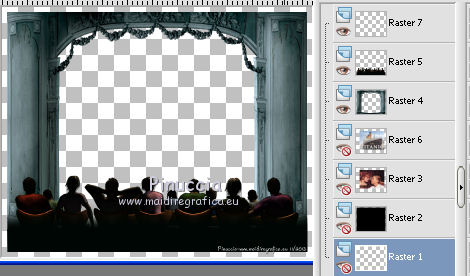
10. Chiudi tutti i livelli tranne i livelli bianco/nero e l'immagine del Titanic.

Modifica>Copia Unione.
Apri Animation Shop e vai a Modifica>Incolla>Incolla come nuova animazione.
11. Torna in PSP.
Chiudi il livello del Titanic e apri il livello della coppia.

12. Modifica>Copia Unione.
Torna in Animation Shop e vai a Modifica>Incolla>Incolla dopo il fotogramma corrente.
13. Rimani in Animation Shop.
Clicca sul primo fotogramma per selezionarlo
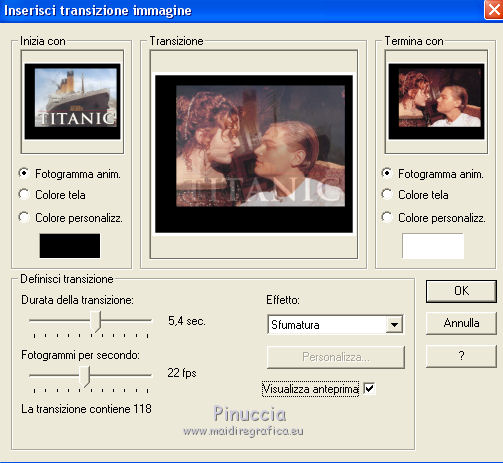
e vai a Effetti>Inserisci transizione immagine

e imposta i seguenti settaggi:

Avrai una animazione composta da 120 fotogrammi.
14. Per ridurre l'animazione:
Modifica>Seleziona tutto.
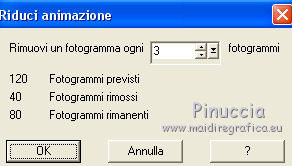
Animazione>Riduci animazione con i seguenti settaggi.

E l'animazione avrÓ ora 80 fotogrammi.
15. Torna in PSP.
Riapri i livelli chiusi e chiudi i livelli usati finora.

16. Modifica>Copia Unione.
In Animation Shop: Modifica>Incolla>Incolla come nuova animazione.
Modifica>Copia.
Modifica>Propaga incolla
o sulla barra degli strumenti clicca prima sull'icona Copia e poi sull'icona Propaga/Incolla.

Attiva il tuo lavoro.
Clicca sul primo fotogramma per selezionarlo.
Modifica>Seleziona tutto.
Modifica>Incolla>Incolla nel fotogramma selezionato.
Posiziona correttamente l'immagine al centro.
28. Controlla il risultato cliccando su Visualizza  e salva in formato gif. e salva in formato gif.
Se vuoi ridurre ulteriormente il peso della tua animazione, vedi qui

Se hai problemi o dubbi, o trovi un link non funzionante,
o anche soltanto per un saluto, scrivimi
9 Novembre 2013
|

